
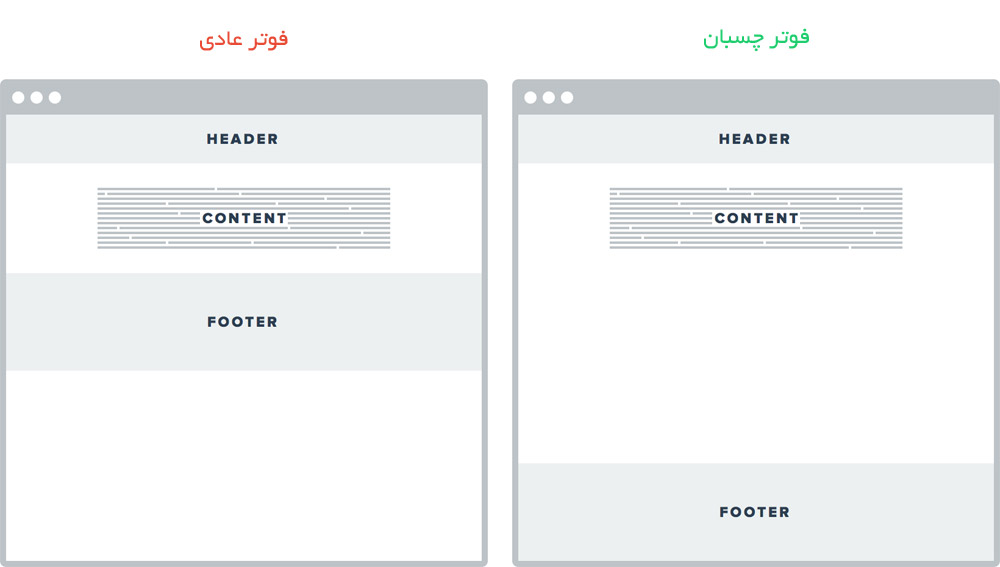
فوتر چسبان یا Dynamic Sticky Footer به فوتری گفته میشه که اگر محتوای موجود، کمتر از مقداری باشه که باعث زیاد شدن ارتفاع صفحه بشه، فوتر باید به صورت ثابت به پایین صفحه بچسبه و در صورتی که محتوا زیاد و ادامه دار باشه، فوتر باید خیلی عادی در ادامه محتوا و انتهای صفحه قرار بگیره.
بیشتر از یک سال پیش مطلبی در مورد نحوه نوشتن فوتر چسبان یا Sticky Footer منتشر کرده بودم، اما این بار با یه روش جدید میتونید همین کار رو فقط با CSS انجام بدید.
چون این مطلب به Table مرتبط هست بهتره بدونید که ۲ نوع Table وجود داره که یک نوع با استفاده از تگ <table> ساخته میشه، و نوع دیگه خواص Table در CSS هست که میتونیم این خواص رو به هرچیزی بدیم تا رفتار شبیه به جدول داشته باشه.
خواص CSS مربوط به Table
خواص CSSای که مربوط به Table هست رو براتون مینویسم تا باهاش آشنا بشید.
table { display: table }
tr { display: table-row }
thead { display: table-header-group }
tbody { display: table-row-group }
tfoot { display: table-footer-group }
col { display: table-column }
colgroup { display: table-column-group }
td, th { display: table-cell }
caption { display: table-caption }
در طراحی های مدرن همه از Table فراری هستند و دلیلش هم مشخصه که اگر دوست داشتید میتونید از اینجا دلایلش رو بخونید. اما این بار میخوایم از خواص سی اس اس Tableها استفاده جالبی بکنیم و نشون بدیم که در خیلی از موارد این خواص میتونن خیلی مفید و کاربردی باشن.
ترفند ایجاد فوتر چسبان با استفاده از Display:table
ساختار HTML مورد نیاز برای انجام این کار به شکل زیر هست:
<div class="main">
Content
</div>
<div class="footer">
Footer
</div>
یه بخش برای محتوا داریم و یه بخش هم برای فوتر.
حالا کد CSSای که نیاز داریم باید به شکل زیر نوشته بشه (سایزها و رنگها رو میتونید به دلخواه عوض کنید):
body{
display:table;
}
html, body{
height:100%;
}
.main{
height:100%;
width:100%;
padding-bottom:20px;
background:#eee;
display:table-row;
}
.footer{
/*height:30px;*/
line-height:30px;
width:100%;
background:#00f0ad;
display:table-row;
}
در کدهای CSS میتونید ببینید که به body خاصیت display:table و همچنین به ۲ قسمتی که توی صفحه وجود داره display:table-row داده شده. در صورتی که با جدول های HTML کار کرده باشید باید بدونید که اگر یه جدول با هر ارتفاعی داشته باشید، سطرهای داخل اون خود به خود ارتفاعشون رو جوری تنظیم میکنن که کل جدول رو پر کنن.
در این روش نوشتن فوتر چسبان هم ما از همین قابلیت جدول استفاده کردیم. اگر دوست ندارید که به body خاصیت display:table بدید، میتونید کل صفحه رو بعد از body در یک تگ مناسب مثل div با کلاس، مثلا wrapper بندازید و بعد به اون display:table اضافه کنید.
ممکنه بگید که با راه حل های Flexbox همه این کارها رو میشه خیلی بهتر انجام داد و چرا باید از خواص Table استفاده کنیم؟!
در جواب این سوال باید بگم با وجود اینکه من تمایلی به استفاده و پشتیبانی از مرورگرهای قدیمی ندارم اما به دلیل استفاده اکثر کاربران (مخصوصا در ایران) از مرورگرهای به روز نشده و قدیمی و همچنین وضعیت کاری خودم که روی پروژه های بانکی کار میکنم، مجبور به استفاده از روش هایی هستم که روی بیشتر مرورگرها جواب بده و به نظر خودم فعلا همین روش ها جوابگو هستند تا وضعیت به مرور بهتر بشه. [+]
در پایان نمونه کامل شده این فوتر رو از اینجا ببینید.